Etusivu
/ Mielipiteet
/ QNAP vs Synology - Mikä on parempi?
QNAP vs Synology - Mikä on parempi?
Kirjoittanut Bill Wilson 10. syyskuuta 2019, 11 minuuttia luettu
- DSM vs. QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: käyttöjärjestelmän vertailu
- Mobiilikäyttö
- Synologia: Selitetty
- QNAP: Selitetty
- Mobiilisovellusten vertailu
- Laitteiston tekniset tiedot
- QNAP vs Synology: Laitteisto
- Valvonta
- RAID-asetukset
- RAID-vertailu
- Tiedostojärjestelmän vertailu: BTRFS vs. EXT4
html {-ms-touch-action: manipulointi; touch-action: manipulointi; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikkeli, sivut, yksityiskohdat, figcaption, figure , alatunniste, otsikko, päävalikko, valikko, navigointi, osio, yhteenveto {display: block} ääni, kangas, edistyminen, video {display: inline-block} audio: ei ([säätimet]) {display: ei; korkeus: 0} edistyminen {vertical-align: baseline} -malli, [piilotettu] {display: none} a {background-color: transparent} a: aktiivinen, a: hover {outline-width: 0} röv [otsikko] {border-bottom: ei ; tekstikoristelu: alleviiva; tekstikoristelu: alleviivattu pisteviiva} b, vahva {font-weight: periä} b, vahva {font-weight: 600} dfn {font-style: italic} merkki {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; viivan korkeus: 0; sijainti: suhteellinen; vertical-align: baseline} ali {bottom: -. 25em} sup {alkuun: -. 5em} img {reunatyyli: ei} svg: ei (: juuri) {ylivuoto: piilotettu} kuva {marginaali: 1em 0} hr {laatikon mitoitus:sisältö-ruutu; korkeus: 0; ylivuoto: näkyvä} -painike, syöttö, valinta, textarea {font: peri} optgroup {font-weight: 700} -painike, syöttö, valitse {ylivuoto: näkyvä} -painike, syötä, valitse, tekstialue { marginaali: 0} -painike, valitse {tekstimuunnos: ei mitään} -painike, [tyyppi = painike], [tyyppi = nollaus], [tyyppi = lähetä] {kohdistin: osoitin} [poissa käytöstä] {kohdistin: oletus} painike, html [ type = button], [type = reset], [type = submit] {- webkit-izskatu: painike} painike :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; täyte: 0} -painike: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} -kenttä {reunus: 1px kiinteä hopea; marginaali: 0 2px; täyte: .35em .625em .75em} selite {box-sizing: reunus-ruutu; väri: peri; näyttö: taulukko; enimmäisleveys: 100%; täyte: 0; välilyönti: normaali} tekstialue {ylivuoto: auto} [tyyppi = valintaruutu], [tyyppi = radio] {laatikon mitoitus : reunuslaatikko; täyte: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {korkeus: auto} [type = haku] {- webkit-ulkonäkö: textfield} [type = search] :: - webkit-search-Cancel-button, [type = search] :: - webkit-search-decoration {-webkit-look: none} * {pehmuste: 0; marginaali: 0; list-style: ei ole; reunus: 0; ääriviivat: ei ole; laatikon koko: raja-laatikko} *: ennen, * : {box-sizing: border-box} body -kohdan jälkeen {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .teksti {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .teksti {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; siirtyminen: .15s} a: vie hiiri {color: # 08f} img, object, embed { enimmäisleveys: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); sijainti: ehdoton! tärkeä; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { tekstin tasaus: keskellä; sijainti: suhteellinen; z-indeksi: 2; marginaali: 20px 0; täyte: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; korkeus: auto; marginaali: 0 auto; näyttö: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .ominaisuusalue {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- alkuun: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {leveys: 100%; enimmäisleveys: 100%; kelluva: ei mitään; kirkas:molemmat} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; vasen: 0; z-index: 0; ylivuoto: piilotettu; leveys: 100%; korkeus: 100%; sijainti: kiinteä} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! tärkeä}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-ehdotukset, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [luokka ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-note, body.tie-no-js .indicator-hint, body. tie-no-js .valikko-counter-kupla-ulompi, body.tie-no-js .ilmoitukset-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! tärkeä} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.säilö: {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. säilö {max -leveys: 1200px}}. tie-rivi {marginaali-vasen: -15px; marginaali-oikea: -15px} .tie-rivi: jälkeen {content: ""; näyttö: taulukko; tyhjennä: molemmat} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {sijainti: suhteellinen; min-korkeus: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {leveys: 8.33333%}. tie-col-xs-2 {leveys: 16.66667%}. tie-col-xs-3 {leveys: 25%}. Tie-col-xs-4 {leveys: 33.33333%}. Tie-col-xs-5 {leveys: 41.66667%}. Tie-col-xs-6 {leveys: 50%}. Tie-col- xs-7 {leveys: 58.33333%}. tie-col-xs-8 {leveys: 66.66667%}. tie-col-xs-9 {leveys: 75%}. tie-col-xs-10 {leveys: 83.33333% } .tie-col-xs-11 {leveys: 91.66667%}. tie-col-xs-12 {leveys: 100%} @ media (min-leveys: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {kelluva: vasen } .tie-col-sm-1 {leveys: 8.33333%}. tie-col-sm-2 {leveys: 16.66667%}. tie-col-sm-3 {leveys: 25%}. tie-col-sm- 4 {leveys: 33,33333%}. Tie-col-sm-5 {leveys:41.66667%}. Tie-col-sm-6 {leveys: 50%}. Tie-col-sm-7 {leveys: 58.33333%}. Tie-col-sm-8 {leveys: 66.66667%}. Tie-col- sm-9 {leveys: 75%}. tie-col-sm-10 {leveys: 83.33333%}. tie-col-sm-11 {leveys: 91.66667%}. tie-col-sm-12 {leveys: 100% }} @ media (min-leveys: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {kellua: vasen} .tie-col-md-1 {leveys: 8,33333%}. Tie-col-md-2 {leveys: 16.66667 %}. tie-col-md-3 {leveys: 25%}. tie-col-md-4 {leveys: 33.33333%}. tie-col-md-5 {leveys: 41.66667%}. tie-col-md -6 {leveys: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {leveys: 66.66667%}. Tie-col-md-9 {leveys: 75%} .tie-col-md-10 {leveys: 83.33333%}. tie-col-md-11 {leveys: 91.66667%}. tie-col-md-12 {leveys: 100%}}. tie-alignleft {kellua: vasen} .tie-alignright {float: right} .tie-aligncenter {tyhjennä: molemmat; marginaali-vasen: auto;marginaali-oikea: auto} .fullwidth {leveys: 100%! tärkeä} .alignleft {kelluva: vasen; marginaali: .375em 1.75em 1em 0} .alignright {kelluva: oikea; marginaali: .375em 0 1em 1.75em} .aligncenter {tyhjennä: molemmat; näyttö: esto; marginaali: 0 automaattinen 1,75em; tekstin tasaus: keskellä; vasen marginaali: auto; oikea marginaali: auto; marginaali-ylä: 6 kuvapistettä; marginaali-ala: 6 kuvapistettä} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : lohko; korkeus: 0; ylivuoto: piilotettu} .clearfix: {clear: both} jälkeen .clearfix {zoom: 1} .tie-container, # tie-wrapper {korkeus: 100%; min-height: 650px} .tie -säiliö {sijainti: suhteellinen; ylivuoto: piilotettu} # tie-wrapper {tausta: #fff; sijainti: suhteellinen; z-indeksi: 108; korkeus: 100%; marginaali: 0 auto}. kontti-kääre {tausta: #fff ; reunus: 1px kiinteä rgba (0,0,0, .1); reunan säde: 2 kuvapistettä; pehmuste: 30 kuvapistettä} #content {marginaali:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. kehystetty -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: jälkeen, .raja-asettelu: ennen {tausta: peri; sisältö: ""; näyttö: lohko; korkeus: 25 kuvapistettä; vasen: 0; pohja: 0; sijainti: kiinteä; leveys: 100%; z-indeksi: 110}. raja- layout: ennen {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: laskettu (100% - 50px)}}.teema-otsikko {tausta: #fff; sijainti: suhteellinen; z-indeksi: 999}. teema-otsikko: jälkeen {content: ""; display: taulukko; tyhjennä: molemmat} .theme-header.has-shadow {box- varjo: 0 0 10px 5px rgba (0,0,0, .1)}. teema-otsikko.top-nav-alle .top-nav {z-index: 8} .logo-rivi {sijainti: suhteellinen} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {leveys: 100%! tärkeä} #logo a {display: inline-block} #logo .h1-off {sijainti: absoluuttinen; yläosa: -9000px; vasen: -9000px} # logo.text-logo a {väri : # 08f} # logo.text-logo a: hover {color: # 006dcc; opasiteetti: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} vain @media -näyttö ja (-webkit-min-laite-pikselisuhde: 2), vain näyttö ja ( min - moz-laite-pikselisuhde: 2),vain näyttö ja (-o-min-laite-pikselisuhde: 2/1), vain näyttö ja (min-laite-pikseli-suhde: 2), vain näyttö ja (min-tarkkuus: 192dpi), vain näyttö ja ( min-resoluutio: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center}. header-layout-2 # logo img {marginaali-oikea: auto; marginaali-vasen: auto}. header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Tärkeä; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! tärkeä}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: keskiosa}}. komponentit {float: right} .components> li {position: relative; float: right; list-style: none} .komponentit> li.social-icons-item {margin:0} .komponentit> li> a {display: block; sijainti: suhteellinen; leveys: 30px; text-align: center; line-height: peri; font-size: 14px; color: # 777}. Komponentit> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {reunan säde: 100%; sijainti: suhteellinen; yläosa: 4 kuvapistettä; suurin leveys: 20 kuvapistettä}. komponentit a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); reunan leveys: 0 1px}. Komponentit #haku {sijainti: suhteellinen; tausta: 0 0}. Komponentit # hakusyöttö {reunus: 0; marginaali-pohja: 0; viiva-korkeus: peri; leveys: 100%; tausta: 0 0; täyte: 0 35 kuvapistettä 0 13 kuvapistettä; reunan säde: 0; laatikon koko: reunuslaatikko; kirjasinkoko: peri}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .komponentit # haku-lähetä {sijainti: absoluuttinen; oikea: 0; ylä: 0; leveys: 40px; viivan korkeus: peri; väri: # 777; tausta: 0 0; kirjasinkoko: 15px; täyte: 0; siirtyminen: väri .15s} .components # haku-lähetä: vie hiiri {color: # 08f} # haku-lähetä .fa-spinner {väri: # 555; kohdistin: oletus} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; ylivuoto: peri; line-height: 23px} .weather-menu-item .weather-weather-day {display:lohko; kelluva: vasen; leveys: auto; täyte: 0 10 kuvapistettä; viivan korkeus: alku}. sää-valikkokohta. sää-ennuste-päivä. sää-kuvake {font-size: 26px; marginaali-pohja: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { väri: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponentit .icon-basecloud-bg: {color: #fff} jälkeen. main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: jälkeen {color: # 27292d}. header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; leveys: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: taulukko -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {tausta: 0 0! Tärkeä; näyttö: inline-block! Tärkeä; leveys: 100%! Tärkeä; laatikko-varjo: ei mitään! Tärkeä; siirtymä: tausta .3s} .is-header-bg-Extended # teema-otsikko: ennen, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): ennen {content: ""; sijainti: absoluuttinen; leveys: 100%; vasen: 0;oikea: 0; ylä: 0; korkeus: 150px; taustakuva: lineaarinen gradientti (alhaalla, läpinäkyvä, rgba (0,0,0, .5))} @ media (enimmäisleveys: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {tausta: 0 0; laatikko-varjo: ei mitään; siirtymä: tausta .3s}}. is-header-bg -lisätty .has-background .is-first-section {marginaali-top: -350px! tärkeä} .is-header-bg-laajennettu .has-background .is-first-section> * {padding-top: 350px! tärkeää } .rainbow-line {korkeus: 3px; leveys: 100%; sijainti: suhteellinen; z-indeksi: 2; taustakuva: -webkit-lineaarinen gradientti (vasen, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); taustakuva: lineaarinen gradientti (oikealle, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {taustaväri: #fff; sijainti: suhteellinen; z-indeksi: 10; viivan korkeus: 35 kuvapistettä; reuna: 1 kuvapisteen kiinteä rgba (0,0 , 0, .1); reunan leveys: 1px 0; väri: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; sijainti: suhteellinen} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar),. alkuun- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- leveys: 0 0 1px}}. yläpalkki-tänään-päiväys {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: ennen {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {näyttö: ei; sijainti: absoluuttinen; tausta: #fff} .top-menu .menu li: hover>ulk .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-leveys: 992px) {. ylä-nav -boxed .top-nav {background: 0 0! tärkeä; reunan leveys: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; reunan leveys: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; leveys: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-alla-main-nav .topbar-wrapper {border-width: 1px 1px 0! tärkeä} .top-nav-boxed.main-nav-below.top-nav-alla-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { reunan leveys: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- leveys: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- vasen leveys: 1px}}. ylä-nav .tie-alignleft .komponentit, .top-nav .tie-alignleft .komponentit> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { oikea: auto; vasen: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {väri: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; reunaväri: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news),. topbar-today-date, .top -valikko, .theme-header .components {display: none} .is-header-layout-1 .top-nav-alle .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {pehmuste: 0 10 kuvapistettä; näyttö: lohko ; kellua: vasen; väri: #fff; font-size: 12px; sijainti: suhteellinen} .breaking-title span {position: suhteellinen; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: ennen {content: ""; tausta: # f05555; leveys: 100%; korkeus: 100%; sijainti: absoluuttinen; vasen: 0; yläosa: 0; z-indeksi: 0} .breaking-news {display: none} .ticker-wrapper.has-js {marginaali: 0; täyte: 0; korkeus: 35 kuvapistettä; näyttö: lohko; ylivuoto: piilotettu; sijainti: suhteellinen; padding-right: 20px} @media (min-leveys: 480px) {. control-on-aktiivinen .ticker- wrapper.has-js {padding-right: 70px}}. ticker {leveys: 100%; korkeus: 35px; näyttö: lohko; sijainti: suhteellinen; ylivuoto: piilotettu}.ticker-content {display: none; left: 10px; line-height: 35px; position: absoluuttinen; background-color: #fff; ylivuoto: piilotettu; white-space: nowrap; sanan rivitys: normaali; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-keskeytetty {muunnos: ei mitään! tärkeä} .ticker-swipe {sijainti: absoluuttinen; yläosa: 0; vasen: 10 kuvapistettä; näyttö: lohko; leveys: laskettu (100% - 10 kuvapistettä); korkeus: 35 kuvapistettä} .ticker-swipe span {marginaali-vasen: 1px; korkeus: 35px; leveys: 7px; display: block} .ticker-swipe -väli: {content: "_"} jälkeen. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {sijainti: absoluuttinen; oikea: 0; padding-oikea: 8px; list-tyylityyppi: ei mitään; korkeus:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {pehmuste: 0; marginaali: 6px 0 6px 7px; kelluva: vasen; kohdistin: osoitin; korkeus: 21px; leveys: 21px; näyttö: lohko; viivan korkeus: 19px; tekstin tasaus: keskellä ; reunusäde: 2 kuvapistettä; reuna: 1 kuvapisteen kiinteä rgba (0,0,0, .1); siirtymä: .3s}. box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: {läpinäkyvyyden: .8; display: inline-block; sisältö: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: {läpinäkyvyyden: 1} jälkeen. breaking-news-nav li.jnt-prev: {content: "\ f104"} jälkeen. breaking-news-nav li.jnt-next: jälkeen {content: "\ f105"}. ylös-alas-ohjaimet.breaking-news-nav li: {transform: rotate (90deg)} jälkeen. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {sijainti: suhteellinen; reunus: 1px kiinteä rgba ( 0,0,0, .1); reunan leveys: 1px 0}. Päävalikkokääre {reuna: 0 kiinteä rgba (0,0,0, .1); sijainti: suhteellinen} @media (min-leveys : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative}. Header-menu. menu .sub-menu a {padding: 8px 10px}. header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2}. header-menu .menu ul {box- varjo: 0 2px 5px rgba (0,0,0, .1)}. header-menu.valikko ul li {sijainti: suhteellinen}. header-menu. valikko ul a {reunan leveys: 0 0 1px; siirtymä: .15s}. header-menu. valikko ul ul {top-top: 0; ylä: 0; vasen : 100%} # main-nav {z-index: 9; line-height: 60px}. Top-nav-main-nav-under # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-alla # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {siirtyminen: .15s} .main-menu .menu > li> a {täyte: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: {content: "jälkeen "; leveys: 20px; korkeus: 2px; sijainti: absoluuttinen; marginaali-yläosa: 17px; vasen: 50%; yläosa: 50%; alaosa: auto; oikea: auto; muunna: kääntääX (-50%) kääntääY (-50 %); tausta: # 2c2f34; siirtymä: .3s} .main-menu.menu> li.is-icon-only> a {täyte: 0 20px; rivin korkeus: peri} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li vain .is-icon->> a: ennen {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; muunna: translateY (15%)}. päävalikko .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-featured-list .fa ,. päävalikko .valikko .mega-link-sarake .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; täyte: 0; leveys: 200px; sijainti: absoluuttinen; laatikko-varjo: 0 2px 2px rgba (0,0,0, .15)}. päävalikko .valikko-alisisältö a {leveys: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff}. header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- valikko) {sijainti: suhteellinen}. header-layout-1. main-menu-wrap. valikko> li: only-child>. menu-sub-content {oikea: 0; vasen: auto}. header-layout-1. päävalikko-kääri .valikko> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- tumma .main-nav .komponentit> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. pää-nav-tumma. päävalikko.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {reunaväri: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {tausta: rgba (0,0, 0, .2)}. Pää-nav-tumma ul. Kissat-vaakasuora li a {reunus: ei}. Pää-nav-tumma ul. Kissat-pystysuora li a.on aktiivinen, .main-nav-tumma ul. kissat-pystysuora li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {väri : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a. on aktiivinen , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {väri: rgba (0,0,0 ,.5)} # tahmea-logo {ylivuoto: piilotettu; kelluva: vasen; pystysuora-tasaus: keskimmäinen} # tahmea-logo a {viivan korkeus: 1; näyttö: inline-lohko} # tahmea-logo img {sijainti: suhteellinen; pystysuora-tasaus: keskimmäinen; täyte: 8 kuvapistettä 10 kuvapistettä; yläosa: -1 kuvapistettä; enimmäiskorkeus: 50 kuvapistettä}. juuri ennen-tahmea # tahmea-logo img,. otsikko-asettelu-1 # tahmea-logo img {täyte: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theeme-header # sticky-logo img {opasiteetti: 0; näkyvyys: piilotettu; leveys: 0! tärkeä ; muunna: käännäY (75%); siirtymä: muunna .3s kuutiokehys (.55,0, .1,1), peittävyys .6s kuutio-bezier (.55,0, .1,1)}. teema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {siirtyminen: ei mitään} .theema-otsikko: ei (.header-asettelu-1) # main-nav: ei ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.teema-otsikko .fixed-nav {sijainti: kiinteä; leveys: 100%; yläosa: 0; alaosa: auto! tärkeä; z-indeksi: 100; muutos muuttuu: muunna; muunna: käännäY (-100%); siirtymä: muuntaa .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); reunuksen leveys: 0; taustaväri: rgba (255255255, .95)}. teema-otsikko .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. teema-otsikko .fixed-nav: not (.juuri-ennen-tahmea). header -layout-1-logo {display: none}}. teema-otsikko .fixed-nav: not (.juuri-ennen-tahmea) # sticky-logo img {peittävyys: 1; näkyvyys: näkyvä; leveys: auto! tärkeä; muunna: translateY (0)} @ media (min-leveys: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-palkki .theea-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {alkuun :46px}} @ media (enimmäisleveys: 600 kuvapistettä) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opasiteetti: .95} .theema-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- tila) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transfer {siirtyminen: ei mitään} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. teema-otsikko. kiinteä-nav {siirtyminen: ei} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky - ylös ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {siirtyminen: muunna .4s helppous} .tikkutyyppinen -dia .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {muunna: käännäY (0)}. kiinteä-nav.default-käyttäytymistila {muunnos: ei mitään! tärkeä}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- valikkokääre {reunan väri: läpinäkyvä} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -alle # main-nav: ei (.kiinteä-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav),. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {tausta-väri: läpinäkyvä! tärkeä} @media (min-leveys: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0}. header-layout-1.main-nav-below.top-nav-above .breaking-title {ylä: 0; marginaali-pohja: -1px}}. otsikko-asettelu -1.main-nav-below.top-nav-alla-main-nav .main-nav-wrapper {z-index: 9}. Header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! tärkeä} # theme-header.header-layout-1> div: only-child nav {border-width: 0! tärkeää} @media only screen and (min-width: 992px) and (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ei (.is-icon-only)> a: ennen {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} -valikko -tiny-label {font-size: 10px; reunan säde: 10px; pehmuste: 2px 7px 3px; marginaali vasemmalle: 3px; viivan korkeus: 1; sijainti: suhteellinen; ylä: -1px} .valikko-pieni-etiketti .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {laatikko-varjo: ei mitään; tausta: 0 0! tärkeä} .logo- säilö, .header-layout-1 .main-nav {reunan leveys: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-alla .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-under.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap,. header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {leveys: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container,. header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask,. Header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {leveys: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container,. header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask,. Header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {leveys: 100%}}header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- kääri, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {leveys: 100%}}header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- kääri, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {leveys: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Oikean NAS-laitteen valinta voi olla pelottavaa, koska et halua juuttua laitteeseen, jota ei ole varustettu tarpeidesi hoitamiseen muutaman vuoden ajan. Pyrimme pelastamaan joitain teistä väärästä päätöksestä, jakoimme nämä kaksi tuotemerkkiä eri tekijöiksi auttamaan sinua päättämään, mikä NAS-laite sopii parhaiten tarpeisiisi.
Huomaa: Jos olet NAS: n markkinoilla, jota voit käyttää kotona, tutustu katteeseemme BEST NAS -laitteiden kanssa kotikäyttöön.
Esikatselu Meidän Pick

Runner-up

Runner-up

myös suuri

myös suuri

Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) QNAP TS-251 2-paikkainen Personal Cloud NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Synology 4-paikkainen NAS DiskStation DS418j (levytön) QNAP TS-251A 2-paikkainen henkilökohtainen NAS / DAS-pilvipohjainen NAS / DAS USB-liitännällä, paikallinen HDMI-näyttö (TS-251A-2G-US) Drobo 5N2: verkkoliitäntätallennus (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portti (DRDS5A21) 512 Mt DDR3 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-flash-muistia 1 Gt DDR4 2 Gt, päivitettävä voi käyttää 4 Gt x 2 2 Gt DDR3-tallennusasemapaikkaa 2 2x pikavaihdettavaa lokeroa 4 2-paikkaista 5-paikkaista CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz: n Intel Celeron -suoritin (2,41 GHz, kaksoisydin) 64-bittinen kaksoisydin 1,4 GHz: n prosessori 14 nm: n Intel® Celeron® N3060 -ydinsyöttöinen 1,6 GHz (enintään 2,48 GHz) Marvell Armada XP -neliytiminen 1.6 GHz: n suurin sisäinen raakakapasiteetti 24 Tt (12 Tt: n asema x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 48 Tt (12 Tt: n asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 24 Tt 50 Tt: n enimmäisvolyymikoko 16 Tt / 10 Tt Tuettu RAID: 0/1 / JBOD (yksittäiset levyt) Yli 40 Tt raakaa yhden äänen äänen kapasiteettia Melutaso 20,6 dB (A) 12 Tt 10 Tt: n ulkoista porttia 1 x RJ - 45 1GbE LAN-portti, 2 x USB 3.0 -porttia 2x Gigabit RJ-45 Ethernet -porttia, 2x USB 3.0 -porttia (1 edessä, 1 takana), 2x USB 2.0 -porttia (takana); Tukee USB-tulostinta, kynäasemaa ja USB UPS: ää, 1x HDMI 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (edessä: 1, takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille),2 x gigabitin Ethernet-tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, yksittäinen RAID 6 -vastaava Arvostelut 1 331 arvostelua 260 arvostelua 87 arvostelua 89 arvostelua 89 arvostelua 159 arvostelut Arvosteluustiedot

Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) -muisti 512 Mt DDR3-tallennusasemapaikkoja 2 CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz Sisäinen raakakapasiteetti enintään 24 Tt (12 Tt asema x 2) (kapasiteetti voi vaihdella RAID-tyypin mukaan ) Yhden äänenvoimakkuuden enimmäiskoko 16 Tt: n ulkoiset portit 1 x RJ - 45 1 GbE LAN-portti, 2 x USB 3.0 -porttia Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvostelut 1 331 arvostelut Arvioinnin yksityiskohdat KATSO IT Toissijaisen esikatselu

Nimike QNAP TS-251 2-paikkainen henkilökohtainen pilvipalvelu NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Muisti 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-muistitallennusasemapaikkoja 2x nopeasti vaihdettavissa lokerot CPU Intel Celeron -suoritin (2,41 GHz, kaksoisydin) Sisäinen enimmäiskapasiteetti 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Yhden volyymin enimmäiskoko 10 Tt Tuettu RAID: 0/1 / JBOD (Yksittäinen Levyt) Ulkoiset portit 2x Gigabit RJ-45 Ethernet -portit, 2x USB 3.0 -portit (1 edessä, 1 takana), 2x USB 2.0 -portit (takana); Tukee USB-tulostinta, kynäasemaa ja USB-UPS-laitteita jne., 1x HDMI-tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset arvostelut 260 Arvostelut Arvioinnin yksityiskohdat KATSO IT Runner-up Preview

Nimeke Synology 4-paikkainen NAS DiskStation DS418j (levytön) -muisti 1 Gt DDR4-tallennusasemapaikkoja 4 Suoritin 64-bittinen kaksoisydininen 1,4 GHz: n suoritin Sisäinen enimmäiskapasiteetti 48 Tt (12 Tt asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Enintään Yhden äänenvoimakkuuden yli 40 TB: n raakakapasiteetti, melutaso 20,6 dB (A) Ulkoiset portit 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvostelut 87 Arvostelut Arvioinnin yksityiskohdat KATSO SINÄ myös upea esikatselu

Otsikko QNAP TS-251A 2-paikkainen TS-251A henkilökohtainen pilvipohjainen NAS / DAS, jossa USB-suora pääsy, HDMI-paikallisnäyttö (TS-251A-2G-US) 2 Gt: n muisti, päivitettävä, voi käyttää 4 Gt: n x 2-tallennustilan asemapaikkoja 2-paikkaisia suorittimia 14 nm Intel® Celeron® N3060 dual-core 1.6GHz (enintään 2.48GHz) Sisäinen enimmäiskapasiteetti 24TB Suurin yksittäisen äänenvoimakkuuden koko 12TB Ulkoiset portit 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (Edessä: 1, Takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille), tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset Arvostelut 89 Arvostelut Arviointitiedot KATSO SINÄ myös upea Esikatselu

Otsikko Drobo 5N2: verkkotallennustila (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portit (DRDS5A21) muisti 2 Gt DDR3-tallennusasemapaikkoja 5-paikkainen CPU Marvell Armada XP Quad-core 1.6GHz Sisäinen enimmäiskapasiteetti 50 Tt Suurin yksittäinen äänenvoimakkuus Koko 10 Tt: n ulkoiset portit 2 x gigabitin Ethernet-tuetut RAID-tyypit RAID 6 vastaavat arvostelut Arvostelut 159 Arvostelut Luokitus Tiedot KATSO
Viimeisin päivitys 09.9.2020 klo 18.47 / Kumppanilinkit / Kuvat Amazon Product Advertising API: sta
- Synologia - DSM
- QNAP - QTS
- Matkapuhelimen esteettömyyden vertailu
- Synologia
- QNAP
- QNAP
- Synologia
- Millä NAS: lla on paremmat laitteistomääritykset?
- QNAP
- Synologia
- Millä NAS: lla on paremmat valvontamahdollisuudet?
- Millä NAS: lla on paremmat RAID-määritysvaihtoehdot?
- NAS-tiedostojärjestelmän vertailu - BTRFS vs. EXT 4
Käyttöjärjestelmän vertailu - DSM vs. QTS
Sekä Synology- että QNAP-yksiköt saapuvat omalla työpöydän
käyttöliittymällä, joka on pakattu omaan käyttöjärjestelmään. Tietenkin voit silti käyttää NAS-laitetta perinteisellä tavalla (verkkoasemana) ja IP-osoitteen kautta - Windowsista, MAC: stä tai Linuxista. Uusimpien lisäysten avulla voit myös käyttää täydellistä työpöytäympäristöä sekä useita ensimmäisen ja kolmannen osapuolen sovelluksia - tämä voidaan tehdä joko Internet-yhteyden tai sisäisen verkon kautta.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
Synology – DSM
Synology-työpöytäympäristö muistuttaa läheisesti
MacOS- mallia. Se käyttää
Diskstation Manageria (DSM) ensisijaisena käyttöjärjestelmänä. Suoritat suurimman osan vuorovaikutuksestasi sen kanssa, ellet käytä kolmannen osapuolen sovelluksia, kuten Apple Time Machine, Plex tai DLNA-suoratoistopalvelu. Jos olet kiinnostunut DSM-käyttöjärjestelmän ominaisuuksista, voit kokeilla ilmaista demoa työpöydältä (
täällä ).
Kaikki on mahdollisimman yksinkertaista, ja aksentti on selvästi intuitiivisuudessa. Tämä on varmasti miellyttävä ja miellyttävä uusille tulokkaille, mutta jos olet tekninen henkilö, saatat nopeasti raivostua siitä, että tekniset yksityiskohdat on piilotettu piilotettuihin kerroksiin.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
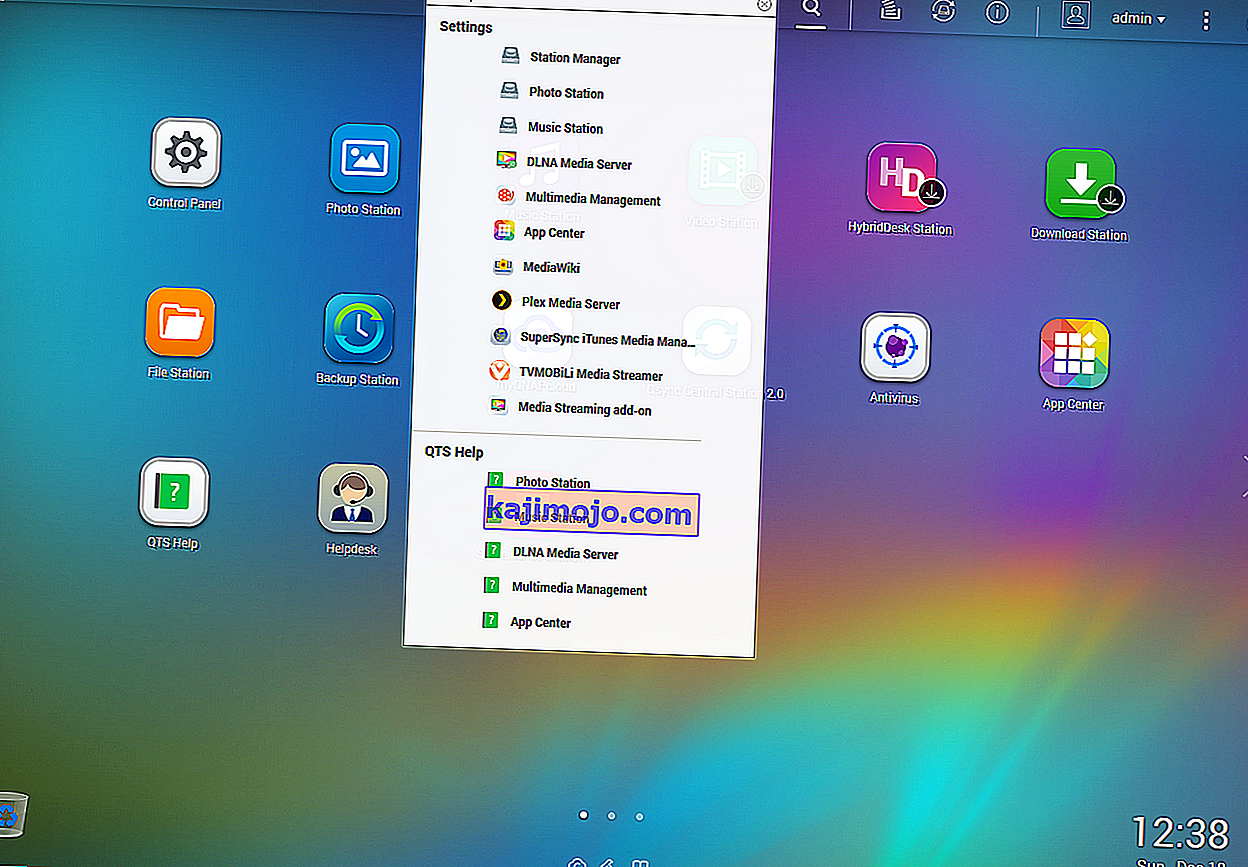
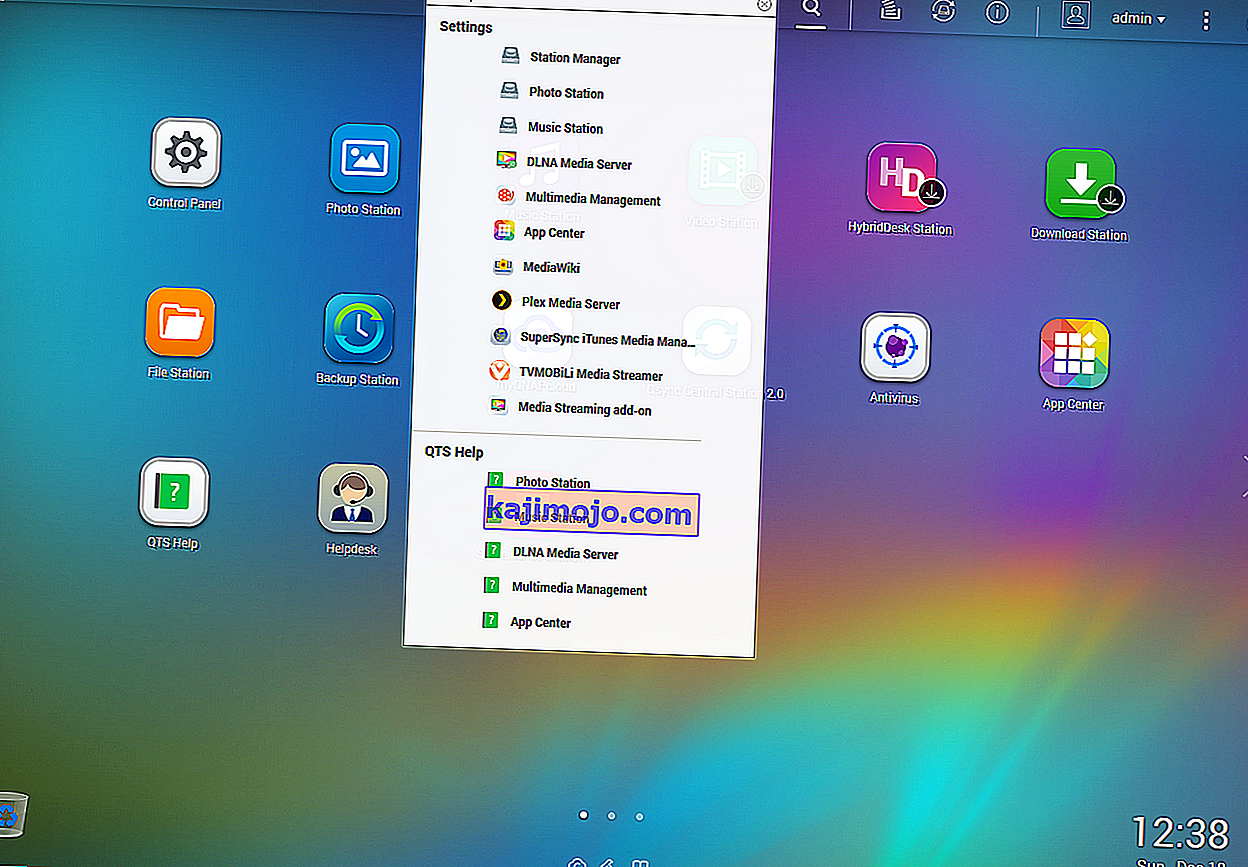
QNAP – QTS
QNAP puolestaan ottaa Android- ja Windows-mallit.
QNAP Turbo (tai
QTS ) jakaa paljon toimintoja Synologian DSM: n kanssa, QTS-käyttöjärjestelmä ei välitä näyttämästä paljon teknistä tietoa. Sijoittamalla paljon teknistä tietoa eturintamaan, käyttäjä tuntee, että sillä on enemmän valtaa laitteeseen.
Tämän lähestymistavan avulla voit määrittää ja säätää paljon enemmän kohteita, jotka voivat viime kädessä johtaa ympäristöön, joka on lähempänä henkilökohtaisia mieltymyksiäsi. Voit tutkia tiedostokokoja yksinkertaisella hiiren osoittimella ja nähdä prosessorin ja RAM-muistin käytön yhdellä napsautuksella.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
Vaikka QNAP: n ensimmäisen osapuolen sovellukset ovat jonkin verran rajoitettuja verrattuna Synologian vaihtoehtoihin, QNAP-yksiköt on suunniteltu toimimaan suuren kolmannen osapuolen sovellusten kanssa. Voit esimerkiksi asentaa epävirallisesti tuettuja ohjelmistoja, kuten Kodi, Netflix, sekä suuren valikoiman QNAP homebrew -sovelluksia, jotka syntyivät QPKG-kehitysfoorumeilla.
Millä NAS: lla on parempi käyttöjärjestelmä?
Jälleen, kaikki riippuu henkilökohtaisista mieltymyksistäsi. Jos rakensit tietokoneen itse ja haluat tehdä töitä melko vähän, QNAP-yksikkö on luultavasti parempi NAS sinulle. QNAP-yksikköä suositellaan myös, jos tarvitset pääasiassa NAS-koodia, joka pystyy koodaamaan Plex-tarpeesi laajalle joukolle laitteita.
Jos olet piilotettujen kerrosten fani ja et välitä paljon teknisistä ominaisuuksista, Synology on helppo valinta. Vaikka DSM tekee asioista tulokkaille paljon helpompaa, teknisesti tajuavat käyttäjät saattavat tuntea olevansa osuneet lasiseinään aikaisemmin kuin QNAP-käyttäjät.
Matkapuhelimen esteettömyyden vertailu
Kaikki uusimmat Synology- ja QNAP-yksiköt antavat sinulle pääsyn Android-, iOS- ja jopa Windows Mobilen mobiilisovelluksiin. Jos aiot käyttää NAS-laitettasi matkapuhelimella, on tärkeää olla tietoinen siitä, mitä jokaisella brändillä on tarjottavanaan.
Tärkeintä on, että sekä Synology- että QNAP NAS -laitteissa on sovellussarjoja, jotka on suunniteltu toimimaan Internetissä. Mutta mikä yritys tekee sen paremmin?
Synologia
Synologiassa on noin 10 ensimmäisen osapuolen sovellusta, jotka on suunniteltu toimimaan mobiililaitteilla. DS-ääni, DS-cam, DS-tiedosto, DS-etsin ovat kaikki osa Synology-pakettia ja on suunniteltu asettamaan yksinkertaisuus ensiksi. Jotkut käyttäjät saattavat ymmärtää, että kaikkien Synology-sovellusten käyttöliittymässä ei ole liikaa tietoja, teknisten käyttäjien mielestä ne saattavat olla melko rajoittavia.

Voit käyttää DS Photo -toimintoa kuvahakua varten, DS Video -toimintoa videotoistoon ja DS-tiedostoa yleiseen käyttöön. Tämän lisäksi sinulla on erillinen valikoima ensimmäisen osapuolen sovelluksia, jotka on suunniteltu helppoon lataamiseen, synkronointiin ja valvontaan. Jälleen keskitytään selvästi tekemään niistä mahdollisimman helposti saatavilla, joten älä odota heille teknisiä kerroksia.
Valitettavasti Synology ei tarjoa kolmannen osapuolen tukea mobiilialalla. Mutta se tavallaan korvaa sen parannetulla vakaudella (kaikissa mobiilisovelluksissa).
QNAP
Qnapilla on paljon suurempi ensimmäisen osapuolen mobiilisovellus (noin 15). Mutta asettamalla itsensä rakentamat sovellukset sivuun, QNAP tukee lukuisia kolmansien osapuolten sovelluksia, jotka yhdistävät mobiililaitteen parannetut toiminnot.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
Vaikka QNAP: lla on epäilemättä parempi paketti mobiilisovelluksia NAS-yksiköilleen, saatat kokea jonkin verran epävakautta, jos haluat hemmotella mahdollisuutta ja tarkentaa prosessia mahdollisimman paljon.
Jos et halua menettää mahdollisuutta käyttää muita kolmannen osapuolen sovelluksia NAS-yksikön kanssa, älä katso QNAP: n ulkopuolelle. Jos kuitenkin pidät yksinkertaisuudesta ja vakaudesta sen sijaan, että kykenisit tekemään erilaisia liitäntämahdollisuuksia, valitsisin Synology-yksikön.
Laitteiston tekniset tiedot
Nyt kun olemme selvittäneet synologian ja Qnapin väliset erot ohjelmistokysymyksistä, katsotaanpa laitteistomääritykset. Kuten esimerkiksi, Synology-määritykset ovat alhaisemmat kuin Qnap-yksiköiden. Tämä ei kuitenkaan tarkoita, että olet epäedullisessa asemassa, jos päätät ostaa Synology-yksikön.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Synologia
Synology noudattaa MacOS-lähestymistapaa ja mainostaa itseään verkko- ja Internet-tuotteena. Vaikka Synology ei ehkä tarjoa sinulle parempia teknisiä tietoja, se tekee paljon parempaa työtä pitämällä verkkostandardit mahdollisimman korkeina.
Millä NAS: lla on paremmat laitteistomääritykset?
QNAP-yksiköt ovat parempia puhtaiden määritysten ja liitäntäpaikkojen suhteen. Kuitenkin, jos sinun ei todellakaan tarvitse käyttää NAS-laitettasi paikallisiin käyttötoimintoihin, sanoisin, että sinun pitäisi mennä Synology-yksikön kanssa, koska ne pyrkivät toimimaan moitteettomasti kaikessa Internet-pohjaisessa tiedonvaihdossa (niin kauan kuin pysyt heidän ekosysteemi).
Valvontavalmiudet
Valvonnan suhteen sekä QNAP- että Synology-yksiköt ovat melko tasaisia laitteistopuolella. Molemmilla on oma valvontaohjelmisto. Odotat yksikkösi, jonka päätät ostaa, odota NAS: n tukevan mitä tahansa 10-50 kameroista jaetussa ympäristössä - tämä riippuu tietysti mallista, jonka päätät ostaa.
Heti alusta alkaen on syytä mainita, että molemmat NAS-ratkaisut pystyvät toimimaan täydellisesti valvontaratkaisuna kodeille, kaupoille ja toimistoille. Molemmat yksiköt on varustettu auttamaan sinua seuraamaan kaikkia kodin tai yrityksen alueita reaaliaikanäkymän kautta
Näillä kahdella yrityksellä on kuitenkin erilainen ohjelmisto, joka tukee heidän valvontamahdollisuuksiaan.
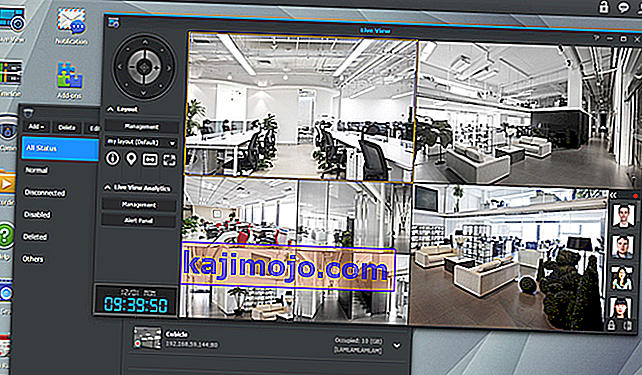
QNAP
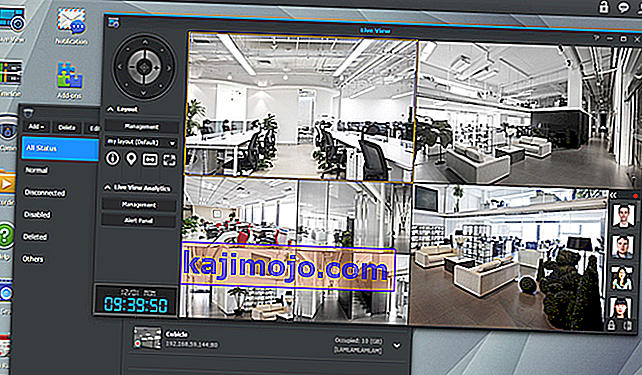
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
Vaikka nämä kaksi NAS-tuotemerkkiä ovat melko hyviä, kun on kyse niiden käyttämistä ominaisuuksien valvontaohjelmistoista, QNAP: n on oltava voittaja tässä segmentissä. Sanon tämän paitsi siksi, että QVR Pro saapuu paljon enemmän kameran lisenssejä ja enemmän mukautusvaihtoehtoja, mutta koska useimmissa QNAP-yksiköissä on HDMI-portti ja näppäimistö ja hiiri, mikä antaa sinun muuttaa yksikkö itsenäiseksi valvontakeskukseksi.
RAID-määritysvaihtoehdot
Toinen suosittu syy, miksi käyttäjät kääntävät huomionsa NAS: iin, on kyky suojautua laitteistovikojen aiheuttamilta tietojen menetyksiltä
RAID-järjestelmän (Redundant Array of Independent Disks) kautta. RAID-järjestelmässä tiedot kopioidaan ja levitetään useiden asemien kesken - joten jos yksi asema päätyy hajoamaan, kadonneet tiedot voidaan luoda uudelleen RAID-järjestelmän ansiosta.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Koska Synology tukee enemmän kuin perinteistä RAID-järjestelmää, niiden NAS-yksiköt ovat parempia RAID-kokoonpanon kannalta johtuen siitä, että SHR-järjestelmän avulla voit ottaa käyttöön uuden erikokoisen aseman aiheuttamatta epävakautta ja muita ongelmia.
QNAP-yksiköt on varustettu vain tukemaan perinteistä RAID-järjestelmää, jossa kaiken on oltava sama. Jos otat käyttöön eri aseman, perinteinen RAID-järjestelmä pitää sitä pienimmän kapasiteetin malliasemana. Esimerkiksi, jos otat 5 Tt aseman RAID-kokoonpanoon, jossa on 2 Tt x 2 Tt x 2 Tt x 2 Tt, perinteinen RAID-järjestelmä näkee uuden aseman vain 2 Tt-asemana. Jos käytät Synologian SHR-järjestelmää, sinulla on parempi ominaisuuksien ryhmittely, jos haluat käyttää erilaisia asemia RAID-järjestelmälle.
NAS-tiedostojärjestelmän vertailu - BTRFS vs. EXT 4
Vaikka tämä tapahtuu taustalla vaikuttamatta loppukäyttäjään, kannattaa olla tietoinen tiedostojärjestelmästä, jota NAS käyttää tietojen ja prosessien käsittelyyn.
Muista, että useimmissa QNAP- ja Synology-yksiköissä tiedostojärjestelmänä on EXT 4. Mutta huipputason Synology NAS -yksiköillä on mahdollisuus käyttää BTRFS: ää oletustiedostojärjestelmänä. BTRFS on samanlainen kuin EXT 4, paitsi että se tukee taustatietojen eheystarkastuksia vaikuttamatta järjestelmän yleiseen suorituskykyyn. Vielä enemmän, BTRFS-järjestelmällä on paljon nopeammat RAID-rakennus- ja uudelleenrakennusajat.
Tällä hetkellä QNAP ei ottanut BTRFS: ää käyttöön tiedostojärjestelmänä missään mallissaan - mutta on huhu, että he pian. Hoverer-luokan QNAP-yksiköillä on mahdollisuus käyttää ZFS: ää - yhdistettyä tiedostojärjestelmää, joka on parempi kuin EXT 4 ja BTRFS.
QNAP vs Synology
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 Runner-up
Runner-up  Runner-up
Runner-up  myös suuri
myös suuri  myös suuri
myös suuri Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) QNAP TS-251 2-paikkainen Personal Cloud NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Synology 4-paikkainen NAS DiskStation DS418j (levytön) QNAP TS-251A 2-paikkainen henkilökohtainen NAS / DAS-pilvipohjainen NAS / DAS USB-liitännällä, paikallinen HDMI-näyttö (TS-251A-2G-US) Drobo 5N2: verkkoliitäntätallennus (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portti (DRDS5A21) 512 Mt DDR3 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-flash-muistia 1 Gt DDR4 2 Gt, päivitettävä voi käyttää 4 Gt x 2 2 Gt DDR3-tallennusasemapaikkaa 2 2x pikavaihdettavaa lokeroa 4 2-paikkaista 5-paikkaista CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz: n Intel Celeron -suoritin (2,41 GHz, kaksoisydin) 64-bittinen kaksoisydin 1,4 GHz: n prosessori 14 nm: n Intel® Celeron® N3060 -ydinsyöttöinen 1,6 GHz (enintään 2,48 GHz) Marvell Armada XP -neliytiminen 1.6 GHz: n suurin sisäinen raakakapasiteetti 24 Tt (12 Tt: n asema x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 48 Tt (12 Tt: n asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 24 Tt 50 Tt: n enimmäisvolyymikoko 16 Tt / 10 Tt Tuettu RAID: 0/1 / JBOD (yksittäiset levyt) Yli 40 Tt raakaa yhden äänen äänen kapasiteettia Melutaso 20,6 dB (A) 12 Tt 10 Tt: n ulkoista porttia 1 x RJ - 45 1GbE LAN-portti, 2 x USB 3.0 -porttia 2x Gigabit RJ-45 Ethernet -porttia, 2x USB 3.0 -porttia (1 edessä, 1 takana), 2x USB 2.0 -porttia (takana); Tukee USB-tulostinta, kynäasemaa ja USB UPS: ää, 1x HDMI 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (edessä: 1, takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille),2 x gigabitin Ethernet-tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, yksittäinen RAID 6 -vastaava Arvostelut 1 331 arvostelua 260 arvostelua 87 arvostelua 89 arvostelua 89 arvostelua 159 arvostelut Arvosteluustiedot
Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) QNAP TS-251 2-paikkainen Personal Cloud NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Synology 4-paikkainen NAS DiskStation DS418j (levytön) QNAP TS-251A 2-paikkainen henkilökohtainen NAS / DAS-pilvipohjainen NAS / DAS USB-liitännällä, paikallinen HDMI-näyttö (TS-251A-2G-US) Drobo 5N2: verkkoliitäntätallennus (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portti (DRDS5A21) 512 Mt DDR3 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-flash-muistia 1 Gt DDR4 2 Gt, päivitettävä voi käyttää 4 Gt x 2 2 Gt DDR3-tallennusasemapaikkaa 2 2x pikavaihdettavaa lokeroa 4 2-paikkaista 5-paikkaista CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz: n Intel Celeron -suoritin (2,41 GHz, kaksoisydin) 64-bittinen kaksoisydin 1,4 GHz: n prosessori 14 nm: n Intel® Celeron® N3060 -ydinsyöttöinen 1,6 GHz (enintään 2,48 GHz) Marvell Armada XP -neliytiminen 1.6 GHz: n suurin sisäinen raakakapasiteetti 24 Tt (12 Tt: n asema x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 48 Tt (12 Tt: n asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) 24 Tt 50 Tt: n enimmäisvolyymikoko 16 Tt / 10 Tt Tuettu RAID: 0/1 / JBOD (yksittäiset levyt) Yli 40 Tt raakaa yhden äänen äänen kapasiteettia Melutaso 20,6 dB (A) 12 Tt 10 Tt: n ulkoista porttia 1 x RJ - 45 1GbE LAN-portti, 2 x USB 3.0 -porttia 2x Gigabit RJ-45 Ethernet -porttia, 2x USB 3.0 -porttia (1 edessä, 1 takana), 2x USB 2.0 -porttia (takana); Tukee USB-tulostinta, kynäasemaa ja USB UPS: ää, 1x HDMI 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (edessä: 1, takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille),2 x gigabitin Ethernet-tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, yksittäinen RAID 6 -vastaava Arvostelut 1 331 arvostelua 260 arvostelua 87 arvostelua 89 arvostelua 89 arvostelua 159 arvostelut Arvosteluustiedot Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) -muisti 512 Mt DDR3-tallennusasemapaikkoja 2 CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz Sisäinen raakakapasiteetti enintään 24 Tt (12 Tt asema x 2) (kapasiteetti voi vaihdella RAID-tyypin mukaan ) Yhden äänenvoimakkuuden enimmäiskoko 16 Tt: n ulkoiset portit 1 x RJ - 45 1 GbE LAN-portti, 2 x USB 3.0 -porttia Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvostelut 1 331 arvostelut Arvioinnin yksityiskohdat KATSO IT Toissijaisen esikatselu
Otsikko Synology 2-paikkainen NAS DiskStation DS218j (levytön) -muisti 512 Mt DDR3-tallennusasemapaikkoja 2 CPU Marvell Armada 385 88F6820 32-bittinen kaksoisydin 1,3 GHz Sisäinen raakakapasiteetti enintään 24 Tt (12 Tt asema x 2) (kapasiteetti voi vaihdella RAID-tyypin mukaan ) Yhden äänenvoimakkuuden enimmäiskoko 16 Tt: n ulkoiset portit 1 x RJ - 45 1 GbE LAN-portti, 2 x USB 3.0 -porttia Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvostelut 1 331 arvostelut Arvioinnin yksityiskohdat KATSO IT Toissijaisen esikatselu Nimike QNAP TS-251 2-paikkainen henkilökohtainen pilvipalvelu NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Muisti 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-muistitallennusasemapaikkoja 2x nopeasti vaihdettavissa lokerot CPU Intel Celeron -suoritin (2,41 GHz, kaksoisydin) Sisäinen enimmäiskapasiteetti 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Yhden volyymin enimmäiskoko 10 Tt Tuettu RAID: 0/1 / JBOD (Yksittäinen Levyt) Ulkoiset portit 2x Gigabit RJ-45 Ethernet -portit, 2x USB 3.0 -portit (1 edessä, 1 takana), 2x USB 2.0 -portit (takana); Tukee USB-tulostinta, kynäasemaa ja USB-UPS-laitteita jne., 1x HDMI-tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset arvostelut 260 Arvostelut Arvioinnin yksityiskohdat KATSO IT Runner-up Preview
Nimike QNAP TS-251 2-paikkainen henkilökohtainen pilvipalvelu NAS, Intel 2,41 GHz: n kaksoisydinprosessori median koodauksella (TS-251-US) Muisti 1 Gt DDR3L-RAM-muistia (laajennettavissa jopa 8 Gt) ja 512 Mt DOM-muistitallennusasemapaikkoja 2x nopeasti vaihdettavissa lokerot CPU Intel Celeron -suoritin (2,41 GHz, kaksoisydin) Sisäinen enimmäiskapasiteetti 20 Tt (10 Tt: n kiintolevy x 2) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Yhden volyymin enimmäiskoko 10 Tt Tuettu RAID: 0/1 / JBOD (Yksittäinen Levyt) Ulkoiset portit 2x Gigabit RJ-45 Ethernet -portit, 2x USB 3.0 -portit (1 edessä, 1 takana), 2x USB 2.0 -portit (takana); Tukee USB-tulostinta, kynäasemaa ja USB-UPS-laitteita jne., 1x HDMI-tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset arvostelut 260 Arvostelut Arvioinnin yksityiskohdat KATSO IT Runner-up Preview Nimeke Synology 4-paikkainen NAS DiskStation DS418j (levytön) -muisti 1 Gt DDR4-tallennusasemapaikkoja 4 Suoritin 64-bittinen kaksoisydininen 1,4 GHz: n suoritin Sisäinen enimmäiskapasiteetti 48 Tt (12 Tt asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Enintään Yhden äänenvoimakkuuden yli 40 TB: n raakakapasiteetti, melutaso 20,6 dB (A) Ulkoiset portit 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvostelut 87 Arvostelut Arvioinnin yksityiskohdat KATSO SINÄ myös upea esikatselu
Nimeke Synology 4-paikkainen NAS DiskStation DS418j (levytön) -muisti 1 Gt DDR4-tallennusasemapaikkoja 4 Suoritin 64-bittinen kaksoisydininen 1,4 GHz: n suoritin Sisäinen enimmäiskapasiteetti 48 Tt (12 Tt asema x 4) (kapasiteetti voi vaihdella RAID-tyyppien mukaan) Enintään Yhden äänenvoimakkuuden yli 40 TB: n raakakapasiteetti, melutaso 20,6 dB (A) Ulkoiset portit 1x RJ-45 1GbE LAN -portti, 2x USB 3.0 -portti Tuetut RAID-tyypit Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvostelut 87 Arvostelut Arvioinnin yksityiskohdat KATSO SINÄ myös upea esikatselu Otsikko QNAP TS-251A 2-paikkainen TS-251A henkilökohtainen pilvipohjainen NAS / DAS, jossa USB-suora pääsy, HDMI-paikallisnäyttö (TS-251A-2G-US) 2 Gt: n muisti, päivitettävä, voi käyttää 4 Gt: n x 2-tallennustilan asemapaikkoja 2-paikkaisia suorittimia 14 nm Intel® Celeron® N3060 dual-core 1.6GHz (enintään 2.48GHz) Sisäinen enimmäiskapasiteetti 24TB Suurin yksittäisen äänenvoimakkuuden koko 12TB Ulkoiset portit 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (Edessä: 1, Takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille), tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset Arvostelut 89 Arvostelut Arviointitiedot KATSO SINÄ myös upea Esikatselu
Otsikko QNAP TS-251A 2-paikkainen TS-251A henkilökohtainen pilvipohjainen NAS / DAS, jossa USB-suora pääsy, HDMI-paikallisnäyttö (TS-251A-2G-US) 2 Gt: n muisti, päivitettävä, voi käyttää 4 Gt: n x 2-tallennustilan asemapaikkoja 2-paikkaisia suorittimia 14 nm Intel® Celeron® N3060 dual-core 1.6GHz (enintään 2.48GHz) Sisäinen enimmäiskapasiteetti 24TB Suurin yksittäisen äänenvoimakkuuden koko 12TB Ulkoiset portit 2 x Gigabit RJ45 LAN -portti, 3 x USB 3.0 -porttia (Edessä: 1, Takana: 2), 1x SD Kortinlukija, 1x HDMI max. resoluutio 3840 x 2160 @ 30 Hz, 3,5 mm: n linjalähtöliitin (vahvistimille tai kaiuttimille), 3,5 mm: n mikrofonituloliitäntä (dynaamiselle mikrofonille), tuetut RAID-tyypit RAID 0,1, JBOD, yksittäiset Arvostelut 89 Arvostelut Arviointitiedot KATSO SINÄ myös upea Esikatselu Otsikko Drobo 5N2: verkkotallennustila (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portit (DRDS5A21) muisti 2 Gt DDR3-tallennusasemapaikkoja 5-paikkainen CPU Marvell Armada XP Quad-core 1.6GHz Sisäinen enimmäiskapasiteetti 50 Tt Suurin yksittäinen äänenvoimakkuus Koko 10 Tt: n ulkoiset portit 2 x gigabitin Ethernet-tuetut RAID-tyypit RAID 6 vastaavat arvostelut Arvostelut 159 Arvostelut Luokitus Tiedot KATSO
Otsikko Drobo 5N2: verkkotallennustila (NAS) 5-paikkainen ryhmä, 2X gigabitin Ethernet-portit (DRDS5A21) muisti 2 Gt DDR3-tallennusasemapaikkoja 5-paikkainen CPU Marvell Armada XP Quad-core 1.6GHz Sisäinen enimmäiskapasiteetti 50 Tt Suurin yksittäinen äänenvoimakkuus Koko 10 Tt: n ulkoiset portit 2 x gigabitin Ethernet-tuetut RAID-tyypit RAID 6 vastaavat arvostelut Arvostelut 159 Arvostelut Luokitus Tiedot KATSO